
YARPP shows white instead of thumbnails
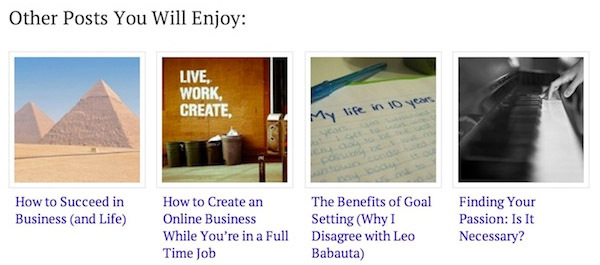
Just now I had a problem with a WordPress plugin called YARPP (Yet Another Related Posts Plugin). The plugin is supposed to show related posts at the bottom of each post, like this:

However, mine looked like this:

As you can see, the thumbnail images are missing.
I discovered that the cause of the problem was a plugin called "Hide Featured Image".

I had installed Hide Featured Image to hide the featured images at the top of posts. However, its code was also hiding YARPP's thumbnails.
The guilty code was:
.has-post-thumbnail img.wp-post-image {
display: none !important;
}
This code hides any images with the tag "wp-post-image" or "has-post-thumbnail". It's supposed to only hide the featured image, but it also hid YARPP's thumbnail images too.
To solve the problem, I deactivated the Hide Featured Image plugin. Immediately, YARPP's thumbnails became visible again:
 There was still one last thing to do: to hide the featured image without the Hide Featured Image plugin. To achieve this, I wrote this in the CSS Stylesheet Editor:
There was still one last thing to do: to hide the featured image without the Hide Featured Image plugin. To achieve this, I wrote this in the CSS Stylesheet Editor:
.single .featured-media img {
display: none;
}
This code hides the featured images at the top of posts. And now my website looks great! Well, maybe not great, but at least... okay, so it still looks like shit. 

Leave a comment